
WinTrust Bank
WinTrust Bank is a bank in the Chicago area that has a 30 years history. The bank has been working for years to provide financial literacy to customers and realized that many parents are finding different ways to educate their children on financial responsibilities. Seeing the need grow more and more, WinTrust approached us to create a new educational opportunity for their customers.
Timeline
Two Week Sprint
Team
Conceptual Project with a Team of Four People
Role: UX architect with a focus on UX research, prototyping and service design
Methods
Journey mapping, Competitive and Comparative Analysis, User Interviews, Affinity Mapping, User Flow, Wireframing, Prototyping, Usability testing
Tools
Figma, FigJam, Google workspace
Sneak Peek at Our Design
WinTrust Bank now has a mobile app where users can easily find educational content and feel more comfortable about learning and handling financial situations.
Beginning the Research
Users' Journey
For our initial research, we conducted an interview and contextual inquiry to understand how a user would currently use the WinTrust Bank website and find educational material on banking. It was then transformed into a journey map.

Since the user’s journey was unsuccessful with WinTrust’s current website, we decided to focus on designing a separate mobile app focused on education.
Understanding More on the Users
Keeping our user’s emotional journey in mind, we wanted to know more about the feelings they associate with money and banking and how young adults learned about banking.
We interviewed 8 participants in total focusing on guardians and young adults. I interviewed two guardians and one young adult.
Synthesizing these research insights provided us two personas.
Meet Dylan

Primary Persona
Values
-
Learn by watching videos
-
Prefers interactive activities
-
Have access to talk to a financial professional
Pain Points
-
Stressful and intimidating banking experience
-
Lack of knowledge about banking
-
Lack of privacy on his joint account
Dylan's Problem Statement
Young adults need engaging ways to learn about banking so that they are confident when making financial decisions independently.
Meet Jean

Secondary Persona
Values
-
Monitor child's balance/ transaction
-
Customize account settings to fit their needs
-
Provide safe financial environment for her child
Pain Points
-
No alerts for suspicious activities
-
No actionable steps in case of a security breach
-
Banks and schools do not provide sufficient education on finance
Jean's Problem Statement
Parents and guardians need a way to customize the banking experience for their children, so that they can have more privacy but also keep the security settings customizable.
Understanding the Market Trend
Before jumping into design, we analyzed banking competitors as well as educational and social media apps as well. Other banking apps did not provide any educational features young adults could use within the same app and most apps had a serious tone. We saw an opportunity to differentiate our apps by embedding educational feature to Win Trust banking app and creating a more engaging experience.

I also looked into apps like Coursera, YouTube, and WeChat to inform our design as well
Coursera

YouTube

Final Prototype

Final Prototype


Final Prototype

I incorporated the idea of including “notes”, “transcript”, and “comments” section in the educational video just like Coursera

Video layout from YouTube inspired how we laid out the classes, with thumbnail, title, review, and buttons to like, save and share the video.

Red envelope from WeChat gave me the idea of designing a visually appealing money envelope that could be used for transferring money.

Kicking Off the Design Process
User Flows
Now that we had ideas for our design, I drew out user flows for our personas and created our mid-fidelity wireframe based on these flows.
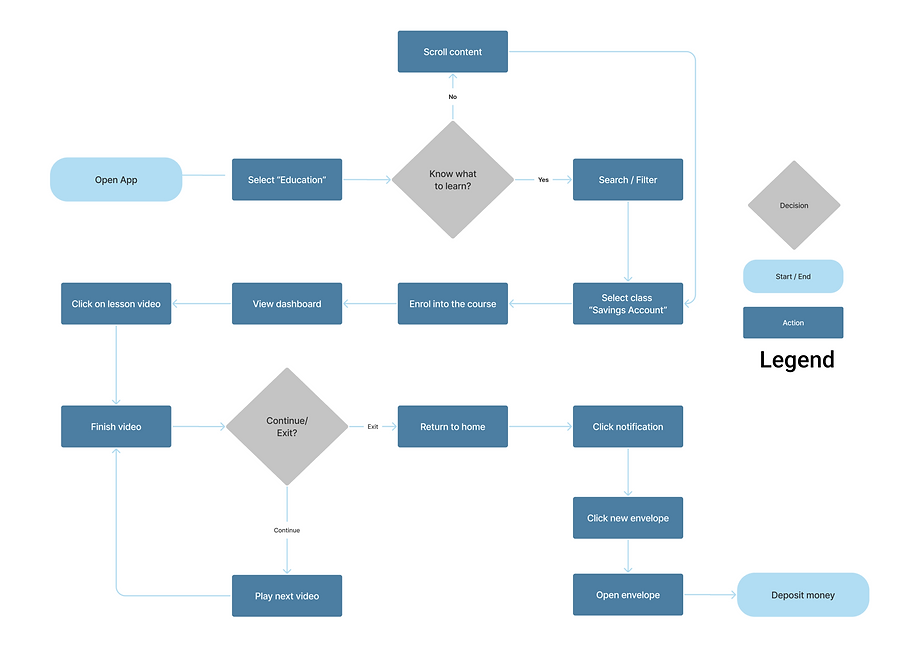
Dylan's Flow
Dylan’s task was to find and complete a course and receive the money transfer from his parent

Jean's Flow
Jean’s task was to change the privacy setting for her child’s account

How was Our Design Received by the Users?
We conducted eight usability tests in total to make sure our design was usable, and I was responsible for conducting three usability tests.

We found that users didn’t notice the notification icon due to low color contrast
Users were confused about the three dots and the account icon in the navigation. Users didn’t know to click the dots to edit their account and didn’t know the account tab was the home tab

Users also wanted to know what the check mark was communicating
Iterating Our Design

Based on these findings, we made our icons more understandable and also changed the UI for the check mark to clearly indicate the status of each class

I also made sure to follow the design system created by my teammate while I was refining the design and prototyping the final solution.
Final Prototype
Dylan's Goal
In this scenario, Dylan wants to finish up a course on Savings Account by watching the last video in Unit One. Once completed, he notices that his mom has sent him a money envelope as a gift for completing a course.
Jean's Goal
In this scenario, Jean wants to change the setting for her joint account with her child and hide the account’s available balance to give privacy to her child.
Making a Functional Service
In order to deliver this app as a functional service, I created a service blueprint to lay out what needs to happen behind the scenes to make the service functional.

Next Steps
After our iterations, we mapped our our next steps:
-
Diversify educational contents like videos, articles, and activities to meet different user needs
-
Design a chat feature that will allow users to chat with bank professionals and classmates
-
Conduct accessibility tests to make sure color contrast and typography are accessible
Learnings
Despite this being my first collaborative UX project, my teammates and I were able to create a feasible and user-friendly design. Our team brought out each other’s strength and created a 1+1>2 synergy that never ceases to inspire me to be an empathetic and creative UX designer.